
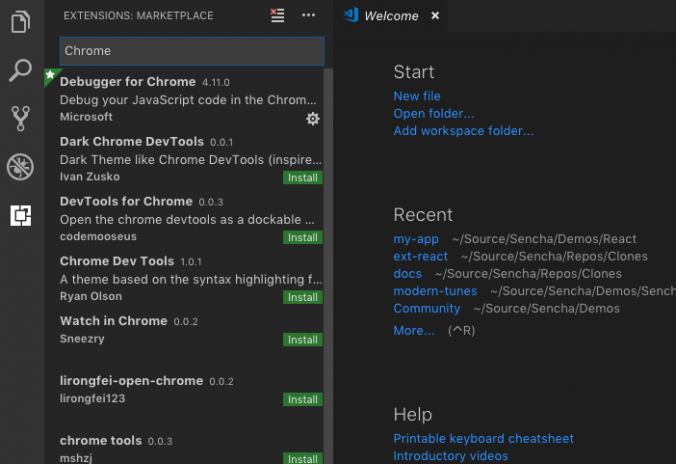
With Sencha, we are going to discuss about how to debug javascript. You will notice that Chrome tells us that a breakpoint has been hit in VSCode and provides us with minimal controls to step through our code. Switching back to VSCode is where the magic begins. Get to know more about vscode how to debug javascript visit our website - https://www.sencha.com/blog/debugging-ext-js-applications-using-visual-studio-code-and-google-chrome/
